O Seletor De Cores Do Google é uma ferramenta essencial para designers, desenvolvedores e qualquer pessoa que precise escolher cores para projetos visuais. Imagine criar paletas de cores vibrantes, harmoniosas e acessíveis, tudo com a ajuda de uma ferramenta intuitiva e poderosa. Neste guia, vamos explorar as funcionalidades, a utilização prática, as paletas de cores, a acessibilidade, e muito mais, para te auxiliar a dominar a arte de escolher cores cativantes e eficazes.
Descubra como o Seletor de Cores do Google pode te auxiliar em diferentes etapas do processo de design, desde a escolha de cores para botões e textos até a criação de paletas personalizadas e harmoniosas para projetos de branding e design gráfico. Vamos mergulhar nas funcionalidades do seletor, desvendando seus segredos e explorando as diferentes formas de utilização para obter resultados excepcionais.
Introdução ao Seletor de Cores do Google

Source: glbimg.com
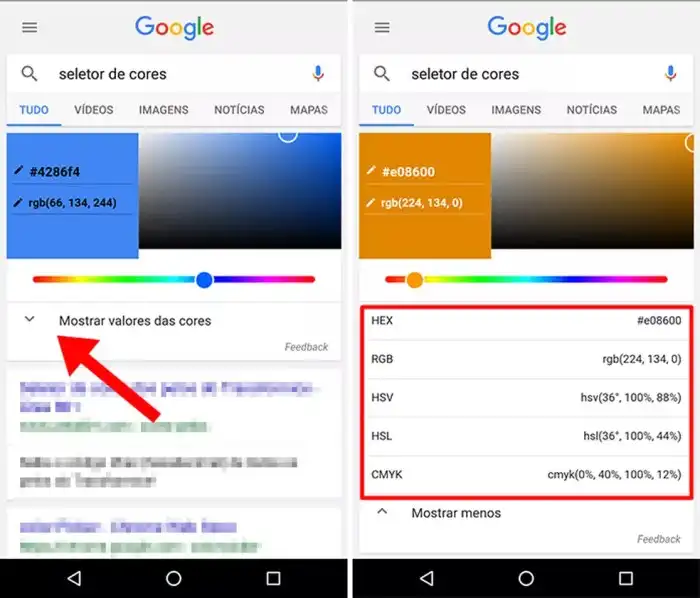
Olá, exploradores de cores! Seja bem-vindo ao universo vibrante e essencial do Seletor de Cores do Google. Essa ferramenta, acessível diretamente no seu navegador, transforma a tarefa de escolher cores em uma experiência intuitiva e poderosa, ideal para designers, desenvolvedores e qualquer pessoa que precise criar algo visualmente atraente. Vamos mergulhar nas suas funcionalidades e desvendar os mistérios por trás das suas opções de seleção.O Seletor de Cores do Google oferece uma solução completa para escolher cores com precisão e controle.
A sua interface amigável permite explorar uma ampla gama de opções de seleção, permitindo que você visualize as cores em diferentes contextos e contextos de uso. Descubra como a acessibilidade e o contraste perfeito são fundamentais para a experiência do usuário e aprenda a dominar as diferentes modalidades de seleção de cores.
Principais Funcionalidades
O Seletor de Cores do Google é muito mais do que apenas um “escolhedor de cores”. Ele fornece uma visão completa das cores, permitindo a seleção com precisão e uma variedade de métodos. Isso inclui a capacidade de visualizar e comparar cores, ajudando a encontrar a combinação perfeita para seu projeto.
Modos de Seleção de Cores
O seletor oferece diferentes modos de seleção de cores, cada um com suas próprias vantagens. Isso permite que você escolha a melhor abordagem para a sua necessidade específica.
- RGB (Red, Green, Blue): Este sistema define cores combinando diferentes intensidades de vermelho, verde e azul. É um sistema comumente usado para imagens digitais e permite controlar com precisão a intensidade de cada cor primária. Imagine misturar tintas para criar uma nova cor.
- HEX (Hexadecimal): Um formato de representação de cores baseado no sistema hexadecimal, usando seis dígitos para representar valores de vermelho, verde e azul. É uma forma compacta e frequentemente usada em códigos de programação para especificar cores em sites e aplicativos.
- HSL (Hue, Saturation, Lightness): Este sistema descreve as cores em termos de matiz (tom), saturação (intensidade) e luminosidade (clareza). É uma forma mais intuitiva de trabalhar com cores, permitindo ajustes sutis na tonalidade e na saturação, sem a necessidade de cálculos complexos.
- CMYK (Cyan, Magenta, Yellow, Key/Black): Usado principalmente para impressão, esse sistema define as cores combinando diferentes proporções de ciano, magenta, amarelo e preto. É essencial para designers gráficos que trabalham com materiais impressos.
Acessibilidade e Contraste
A acessibilidade é um aspecto crucial na escolha de cores. Cores contrastantes são fundamentais para garantir que o texto e outros elementos visuais sejam legíveis para todos os usuários, incluindo aqueles com deficiência visual. A ferramenta do Google permite verificar o contraste das cores selecionadas, auxiliando na criação de designs inclusivos.
História do Seletor de Cores do Google
Apesar da ausência de uma documentação histórica específica sobre a evolução do Seletor de Cores do Google, a ferramenta tem se mostrado fundamental para designers e desenvolvedores. A sua evolução reflete a necessidade crescente de ferramentas intuitivas e eficazes para a criação de projetos visuais.
Tabela de Opções de Seleção de Cores
| Opção | Formato | Exemplo |
|---|---|---|
| RGB | rgb(valor_vermelho, valor_verde, valor_azul) | rgb(255, 0, 0)
|
| HEX | #valor_hexadecimal | #FF0000 – Vermelho puro |
| HSL | hsl(valor_matiz, valor_saturação%, valor_luminosidade%) | hsl(0, 100%, 50%)
|
| CMYK | CMYK(valor_ciano, valor_magenta, valor_amarelo, valor_preto) | CMYK(0, 0, 0, 100)
|
Utilização do Seletor de Cores
O seletor de cores do Google é uma ferramenta essencial para designers, desenvolvedores e qualquer pessoa que precise especificar cores em projetos digitais. Ele oferece diversas maneiras de escolher e definir cores, desde a seleção por nome até a amostragem em imagens, permitindo uma ampla gama de possibilidades criativas. A escolha da técnica mais adequada depende do contexto e do resultado desejado.
Passos para a Seleção de Cores
A tabela a seguir detalha os passos para utilizar diferentes métodos de seleção de cores no seletor. Cada método possui suas vantagens e desvantagens, sendo a escolha dependente da necessidade do projeto.
| Modo de Seleção | Passo | Exemplo | Descrição |
|---|---|---|---|
| Seleção por nome | 1. Escolha o nome da cor na lista. | `red`, `blue`, `green` | Digite o nome da cor desejada no campo de entrada. Esta opção é a mais simples, mas possui uma lista limitada de cores pré-definidas. |
| Seleção por código hexadecimal | 1. Escolha um valor hexadecimal de 6 dígitos. | `#FF0000` (vermelho), `#0000FF` (azul) | Digite o código hexadecimal correspondente à cor desejada. Este método oferece uma ampla gama de cores e é amplamente utilizado por sua precisão. |
| Seleção por RGB | 1. Especifique os valores de vermelho, verde e azul. | `rgb(255, 0, 0)` (vermelho), `rgb(0, 0, 255)` (azul) | Defina os valores de vermelho, verde e azul entre 0 e 255. Este método permite controlar com precisão a intensidade de cada componente da cor. |
| Seleção por HSL | 1. Especifique o tom (Hue), saturação (Saturation) e luminosidade (Lightness). | `hsl(0, 100%, 50%)` (vermelho), `hsl(240, 100%, 50%)` (azul) | Defina o tom (0-360 graus), saturação (0-100%) e luminosidade (0-100%). Este método é útil para ajustar o tom e a saturação de uma cor de forma mais intuitiva do que o RGB. |
| Seleção por amostragem de imagem | 1. Selecione uma cor na imagem. | (Uma imagem de um logotipo, por exemplo, com diferentes cores) | Clique na cor desejada na imagem para obter seu código. Ideal para reproduzir cores exatas de elementos visuais. |
Exemplos Práticos
Os exemplos a seguir demonstram como utilizar o seletor de cores em cenários práticos.
Criando um botão vermelho:
Para criar um botão vermelho com fundo branco, utilize o código hexadecimal `#FF0000` para a cor vermelha. O código HTML e CSS a seguir ilustram a implementação:
“`html “`
Criando uma paleta de cores complementares:
Para criar uma paleta de cores complementares, utilize o círculo cromático para encontrar cores opostas. Por exemplo, o vermelho (#FF0000) e o ciano (#00FFFF) são complementares. Combinando-as em um design, você cria um contraste visual harmonioso. O seletor facilita a busca e a obtenção dos códigos de cores para esses pares.
Comparação de métodos:
A tabela abaixo demonstra a comparação entre os diferentes métodos de seleção de cores, considerando precisão e facilidade de uso. A escolha do método mais adequado depende do objetivo e das características do projeto.
| Método | Precisão | Facilidade de Uso |
|---|---|---|
| Nome da cor | Baixa | Alta |
| Código Hexadecimal | Alta | Média |
| RGB | Alta | Alta |
| HSL | Alta | Média |
| Amostragem de imagem | Alta | Alta |
Paletas de Cores

Source: com.br
Prepare-se para mergulhar no fascinante mundo das paletas de cores! A escolha certa pode transformar um projeto simples em algo memorável, transmitindo a mensagem desejada com maestria. Vamos explorar diferentes tipos de paletas, suas aplicações e como o seletor de cores do Google pode facilitar essa jornada criativa.
Tipos de Paletas de Cores
As paletas de cores são combinações estratégicas de cores que, quando bem utilizadas, podem impactar profundamente a experiência do usuário e a percepção da marca. Existem diversos tipos de paletas, cada uma com suas características e potenciais aplicações.
- Monocromática: Utilizando diferentes tons, saturações e luminosidades de uma única cor, as paletas monocromáticas criam um ambiente harmônico e sofisticado. Ideal para projetos que buscam transmitir serenidade e elegância, como sites de bem-estar ou marcas de luxo. Imagine um site com tons de azul claro a azul escuro, transmitindo uma sensação de tranquilidade.
- Complementar: Utilizando cores opostas no círculo cromático, as paletas complementares criam contraste e energia. São excelentes para chamar atenção e destacar elementos importantes. Um exemplo é o uso de vermelho e verde em um site de vendas, onde o vermelho atrai a atenção para os produtos e o verde transmite frescor.
- Análoga: Utilizando cores vizinhas no círculo cromático, as paletas análogas geram uma sensação de harmonia e tranquilidade. São perfeitas para designs que buscam um visual suave e equilibrado, como aplicativos de meditação ou interfaces de usuário intuitivas. Por exemplo, tons de azul, verde e turquesa em um aplicativo de planejamento financeiro.
- Triádica: Utilizando três cores equidistantes no círculo cromático, as paletas triádicas criam um contraste equilibrado e vibrante. Ideal para projetos que buscam destacar diferentes elementos, como sites de jogos ou marcas que desejam transmitir energia e alegria. Um exemplo é o uso de vermelho, amarelo e azul em um site de brinquedos.
- Tetradic (ou Dupla Complementar): Utilizando duas cores complementares e suas cores análogas, as paletas tetradicas criam um contraste e harmonia complexos, ideais para projetos que exigem um visual mais sofisticado e vibrante. Imagine um site de design gráfico que utiliza um tom de azul, laranja, amarelo e roxo para destacar diferentes seções.
Melhores Paletas para Diferentes Fins
A escolha da paleta de cores ideal depende do objetivo do projeto. Cada tipo de paleta possui nuances que impactam a percepção do usuário e a mensagem transmitida.
- Branding: A paleta de cores deve refletir a personalidade e valores da marca. Uma empresa de tecnologia pode optar por uma paleta monocromática com tons de azul e cinza para transmitir profissionalismo e inovação. Já uma empresa de moda pode usar cores vibrantes e complementares para destacar a alegria e a criatividade.
- Design de Sites: A paleta de cores deve ser intuitiva e fácil de ler. Cores contrastantes são importantes para destacar elementos como botões e links, mas o equilíbrio é fundamental para evitar sobrecarga visual. Sites de notícias podem usar uma paleta de cores com tons de azul e cinza para transmitir credibilidade e seriedade.
- Design de Aplicativos: A paleta de cores deve ser intuitiva e agradável para o usuário. A escolha deve considerar a experiência do usuário e o propósito do aplicativo. Aplicativos de jogos podem usar uma paleta de cores mais vibrante e energética para transmitir a diversão e a alegria.
Tabela de Exemplos de Paletas
Abaixo, uma tabela com exemplos de diferentes paletas e suas possíveis aplicações:
| Tipo de Paleta | Cores | Aplicações |
|---|---|---|
| Monocromática | Tons de Azul | Aplicativos de Produtividade, Sites de Saúde |
| Complementar | Vermelho e Verde | Sites de Vendas, Marcas de Saúde |
| Análoga | Verde, Amarelo-Verde, Amarelo | Aplicativos de Bem-Estar, Sites de Ecologia |
| Triádica | Vermelho, Amarelo, Azul | Sites de Brinquedos, Sites de Jogos |
| Tetradic | Azul, Laranja, Amarelo, Roxo | Sites de Design, Marcas Criativas |
Psicologia das Cores na Escolha de Paletas
A psicologia das cores desempenha um papel crucial na escolha de paletas. As cores podem evocar diferentes emoções e sensações, influenciando a percepção do usuário. O vermelho, por exemplo, pode transmitir urgência ou paixão, enquanto o azul pode transmitir confiança e tranquilidade. Compreender essas associações é fundamental para criar paletas eficazes.
Gerando Paletas Automaticamente no Seletor de Cores
O seletor de cores do Google oferece diversas ferramentas para gerar paletas de cores automaticamente. Através de algoritmos inteligentes, o seletor pode sugerir combinações de cores harmoniosas e criativas, otimizando o processo de design.
Integração com Outras Ferramentas: Seletor De Cores Do Google
O Seletor de Cores do Google vai além de uma simples ferramenta de escolha de cores. Sua integração com outras plataformas de design é uma das suas maiores vantagens. Imagine a praticidade de ter todas as suas ferramentas de design trabalhando em conjunto, sem precisar mudar de programa para selecionar a cor ideal. Essa sinergia é fundamental para a otimização de tempo e a manutenção de um fluxo de trabalho eficiente.A capacidade de usar o seletor de cores em diferentes programas aumenta a sua produtividade e, consequentemente, o seu potencial criativo.
A seamless integração com outros aplicativos facilita a criação de designs coerentes e profissionais, minimizando a necessidade de copiar e colar cores entre programas.
Ferramentas que utilizam o seletor de cores do Google
Diversas ferramentas de design incorporam o seletor de cores do Google. Isso facilita a compatibilidade de cores entre projetos, tornando o processo de criação mais eficiente. O acesso direto ao seletor permite que os designers trabalhem com cores precisas, sem precisar procurar por soluções alternativas. Um exemplo notável é a integração do seletor de cores no Google Workspace, como no Google Slides e no Google Docs, onde o usuário pode selecionar cores em tempo real e usá-las em seus documentos e apresentações.
Benefícios da Integração para a Produtividade
A integração do seletor de cores com outras ferramentas de design oferece inúmeros benefícios para a produtividade. A capacidade de usar o mesmo seletor em diferentes aplicativos elimina a necessidade de trocar entre programas e softwares, otimizando o fluxo de trabalho. Isso reduz o tempo de transição entre etapas e maximiza o tempo dedicado à criação. O uso de um seletor de cores consistente em todas as etapas do processo garante a identidade visual dos projetos.
Comparativo com outras ferramentas de seleção de cores
Comparado com outros seletores de cores, a integração do seletor de cores do Google destaca-se pela sua ampla compatibilidade com diferentes ferramentas de design. A sua presença em diversas plataformas do Google Workspace, por exemplo, garante a consistência de cores em todo o ecossistema de design. Além disso, a sua interface intuitiva e a sua velocidade de acesso são fatores que contribuem para a produtividade.
Outras ferramentas de seleção de cores, embora funcionais, podem não oferecer a mesma gama de integrações e a mesma fluidez no fluxo de trabalho.
Tabela de Integração
| Ferramenta | Forma de Integração | Benefícios |
|---|---|---|
| Google Slides | Diretamente na ferramenta, através da barra de ferramentas. | Seleção rápida e consistente de cores para apresentações. |
| Google Docs | Diretamente na ferramenta, através da barra de ferramentas. | Facilita a aplicação de cores em textos e documentos. |
| Figma (exemplo de ferramenta externa) | Plugin ou integração via API. | Permite a utilização do seletor de cores dentro do Figma, com a possibilidade de importar/exportar cores. |
| Adobe Photoshop (exemplo de ferramenta externa) | Plugin ou integração via API. | Possibilita a seleção de cores do Google dentro do Photoshop, facilitando o uso em projetos gráficos. |
Acessibilidade e Contraste
A acessibilidade digital é fundamental para garantir que todos possam utilizar a web, incluindo pessoas com deficiência visual, como daltonismo, ou com outras necessidades. O contraste adequado entre cores é crucial para essa acessibilidade, permitindo que a informação seja percebida e compreendida. Cores pouco contrastantes podem dificultar a leitura e a navegação, prejudicando a experiência do usuário e dificultando a usabilidade.
Importância do Contraste
O contraste de cores é essencial para a legibilidade e compreensão da informação em interfaces digitais. Um contraste adequado permite que pessoas com deficiência visual, incluindo aquelas com daltonismo, identifiquem facilmente o texto sobre o fundo. Contrastando as cores adequadamente, o conteúdo fica mais acessível e utilizável. Se o contraste for insuficiente, o usuário terá dificuldade em distinguir os elementos da página, comprometendo a experiência do usuário.
Por exemplo, um texto escuro sobre um fundo escuro pode ser ilegível para algumas pessoas com deficiência visual, levando a uma experiência frustrante e a uma dificuldade na navegação.
Diretrizes WCAG para Contraste
As diretrizes WCAG (Web Content Accessibility Guidelines) estabelecem padrões para a acessibilidade de conteúdo web, incluindo o contraste de cores. Os níveis AA e AAA definem os requisitos mínimos para o contraste. O nível AA é o mínimo recomendado e o AAA, o nível mais alto, oferecendo melhor experiência a usuários com deficiência visual.
- Nível AA: Requer uma razão de contraste de 4.5:1 para texto grande e claro, e de 3:1 para texto pequeno ou escuro.
- Nível AAA: Exige uma razão de contraste de 7:1 para texto pequeno ou escuro, e ainda mais alto para outras situações.
| Nível de Contraste | Razão de Contraste (mínimo) | Descrição | Exemplos |
|---|---|---|---|
| AA | 4.5:1 | Para texto grande e claro | Texto preto sobre fundo branco |
| AA | 3:1 | Para texto pequeno e escuro | Texto escuro sobre fundo claro |
| AAA | 7:1 | Para texto pequeno e escuro | Texto muito escuro sobre fundo muito claro |
Ferramentas de Verificação de Contraste
Existem diversas ferramentas online para verificar o contraste de cores em um design. Essas ferramentas analisam as cores utilizadas e informam se atendem aos níveis de contraste WCAG.
- WebAIM Contrast Checker: Ferramenta online gratuita e simples de usar. Basta inserir as cores do texto e do fundo para verificar a razão de contraste. (https://webaim.org/resources/contrastchecker/)
- Color Contrast Analyzer: Ferramenta online com recursos mais avançados. Oferece opções para verificar contraste de texto, ícones e outras formas. (Exemplos de outros sites de análise de contraste de cores)
- Ferramentas de Design Gráfico: Softwares como o Adobe Photoshop e Figma também incluem ferramentas para verificar o contraste de cores. Elas geralmente utilizam algoritmos para verificar o contraste e indicar se as cores atendem aos níveis WCAG.
Seletores de Cores e Acessibilidade
Os seletores de cores, como o Adobe Color ou ferramentas online, podem auxiliar na criação de designs acessíveis. Eles permitem a visualização de diferentes combinações de cores e a avaliação imediata do contraste. Ao usar um seletor de cores, é possível identificar e ajustar as cores para garantir o contraste necessário.
Exemplo de Tabela HTML
A tabela a seguir demonstra a aplicação das diretrizes de contraste em um elemento de tabela HTML. As linhas exemplificam diferentes níveis de contraste.“`html
| Título | Descrição | Cor de Fundo | Cor de Texto |
|---|---|---|---|
| Título 1 | Descrição 1 | Texto Preto | |
| Título 2 | Descrição 2 | Texto Preto | |
| Título 3 | Descrição 3 | Texto Branco |
“`
Explicação do Exemplo
A primeira linha da tabela demonstra um contraste alto (texto preto em fundo branco), atendendo ao nível AA. A segunda linha exemplifica um contraste aceitável (texto preto em fundo levemente acinzentado) e a terceira linha, um contraste alto (texto branco em fundo escuro) para níveis de contraste mais altos. A escolha de cores em cada linha visa atender aos requisitos de contraste WCAG.
Isso garante uma experiência de usuário mais inclusiva e acessível para todos. A aplicação dessas diretrizes garante que o conteúdo seja facilmente compreendido e utilizado por todos os usuários.
Alternativas ao Seletor de Cores do Google

Source: com.br
O Seletor de Cores do Google é uma ferramenta poderosa e versátil, mas nem sempre é a melhor opção para todos os projetos. Existem outras ferramentas online que oferecem funcionalidades complementares ou diferentes abordagens para a escolha de cores. Vamos explorar algumas alternativas e suas particularidades.Existem diversas ferramentas de seleção de cores online, cada uma com suas próprias vantagens e desvantagens.
A escolha da melhor alternativa dependerá das suas necessidades específicas, como a necessidade de paletas pré-definidas, ferramentas de contraste ou integração com outras aplicações.
Comparação de Seletores de Cores
Existem várias ferramentas online para seleção de cores, cada uma com pontos fortes e fracos. Para uma comparação justa, é fundamental avaliar aspectos como a interface de usuário, a gama de opções de cores, a capacidade de gerar paletas, a integração com outras ferramentas e a acessibilidade.
| Ferramenta | Vantagens | Desvantagens | Características |
|---|---|---|---|
| Seletor de Cores do Google | Interface intuitiva, ampla gama de cores, integração com o navegador. | Funcionalidades limitadas em comparação com ferramentas especializadas, ausência de recursos avançados de paletas. | Excelente para tarefas básicas, permite visualização em tempo real. |
| Coolors | Gerador de paletas intuitivo, com diversas opções de geração aleatória e baseada em imagens. | Pode não ser a melhor escolha para trabalhos complexos, poucas opções de contraste. | Ideal para encontrar combinações de cores harmoniosas. |
| Adobe Color | Ferramenta abrangente com recursos de contraste, ferramentas avançadas de paletas e integração com outras ferramentas da Adobe. | Requer conta Adobe e pode ser mais complexo para usuários iniciantes. | Excelente para projetos mais complexos e para quem precisa de recursos avançados. |
| Paletton | Excelente para a criação de paletas com base em um tom principal, muitas opções de geração de paletas. | Interface um pouco menos intuitiva do que outras opções, pode ser menos amigável para usuários pouco experientes. | Ferramenta poderosa para quem precisa de controle total sobre as paletas de cores. |
Exemplos de Seletores de Cores Alternativos
Além dos exemplos mencionados na tabela, existem outras opções disponíveis na web. Cada uma delas oferece um conjunto único de recursos e funcionalidades. A escolha do seletor ideal dependerá das suas necessidades específicas. Coolors, por exemplo, é uma ótima opção para criar paletas de cores vibrantes e inspiradas em imagens, enquanto o Adobe Color oferece recursos avançados para a criação de paletas e análise de contraste.
Considerações Finais
A escolha da ferramenta ideal para seleção de cores dependerá das suas necessidades específicas. O seletor de cores do Google é uma boa opção para tarefas básicas, mas outras ferramentas, como Coolors e Adobe Color, oferecem recursos adicionais e complexidade para projetos mais abrangentes. A pesquisa e a experimentação com diferentes ferramentas podem levar a resultados mais satisfatórios e adequados ao seu trabalho.
Melhorias e Sugestões para o Seletor de Cores do Google
O seletor de cores do Google é uma ferramenta essencial para designers e desenvolvedores. Sua simplicidade e precisão são apreciadas, mas a busca por melhorias contínuas é fundamental para aprimorar a experiência do usuário. Este documento detalha sugestões para aprimorar a ferramenta, focando em usabilidade, funcionalidades e feedback.A expansão das funcionalidades e a melhoria da experiência do usuário podem impulsionar a adoção e a preferência por este seletor, tornando-o ainda mais valioso na paleta de ferramentas de design.
Funcionalidades Adicionais, Seletor De Cores Do Google
As funcionalidades adicionais podem tornar o seletor de cores mais versátil e atender a diferentes necessidades de design. A adição de novas características, além das opções existentes, amplia o seu potencial.
- Modo “Cores Inspiradas”: Este modo pode sugerir cores com base em imagens carregadas pelo usuário, permitindo explorar paletas de cores existentes em outras fontes visuais. Isso possibilita a extração de cores de imagens, obras de arte, ou até mesmo fotos, gerando inspirações criativas.
- Seleção de Cores Baseada em Espectro: A incorporação de um espectro de cores específico, como o espectro de cores de materiais, pode ser muito útil para projetos que necessitam de precisão na escolha de tons. Isso se aplica a projetos que envolvem a escolha de cores para materiais, como em design de interiores ou em softwares de modelagem 3D.
- Integração com Bibliotecas de Cores: A integração com bibliotecas de cores existentes, como o Material Design, permite que o usuário acesse paletas de cores consistentes e predefinidas, acelerando o processo de design. A integração facilita a manutenção da identidade visual e a harmonia entre diferentes elementos de uma interface.
Usabilidade e Facilidade de Uso
A usabilidade do seletor de cores é crucial para uma experiência positiva. Melhorar a interface e a navegação facilita a tarefa de escolher as cores ideais.
- Guías de Ajuda Contextual: A inclusão de guias de ajuda contextual, disponíveis ao passar o mouse sobre os elementos da interface, fornecerá informações detalhadas sobre cada função e recurso do seletor. Essa abordagem evita a necessidade de recorrer a documentações extensas.
- Ajustes de Tamanho: A capacidade de ajustar o tamanho do seletor de cores, permitindo a personalização da visualização, torna a experiência mais adaptável a diferentes telas e preferências de visualização. A possibilidade de aumentar ou diminuir o tamanho garante conforto para diferentes usuários e tipos de tarefas.
Feedback e Interação
O feedback do usuário é essencial para aprimorar a ferramenta. Um sistema de feedback eficaz permite que a equipe de desenvolvimento entenda as necessidades e desejos dos usuários.
- Salvar e Compartilhar Paletas: A capacidade de salvar paletas de cores personalizadas e compartilhá-las com outros usuários é uma função muito valiosa. Isso permite a colaboração e a troca de ideias entre designers.
Integração e Conectividade
A integração com outras ferramentas de design amplia o potencial do seletor de cores.
- Integração com Softwares de Edição de Imagens: A integração com softwares de edição de imagens facilita a aplicação de cores selecionadas diretamente nos projetos, simplificando o fluxo de trabalho. A possibilidade de usar o seletor de cores dentro de um programa de edição de imagens acelera a criação.
Citações (Sugestões)
Sugestão 1: Implementar um modo “Cores Inspiradas” que sugira cores com base em imagens carregadas pelo usuário.
Sugestão 2: Adicionar uma opção para salvar paletas de cores personalizadas e compartilhá-las com outros usuários.
Sugestão 3: Melhorar a acessibilidade, garantindo contraste adequado entre as cores do seletor e o fundo.
Sugestão 4: Desenvolver uma API para que o seletor de cores possa ser integrado em outras ferramentas de design.
Sugestão 5: Incluir um guia de ajuda contextual para auxiliar o usuário em cada etapa de uso.
Implementação em Projetos
O seletor de cores do Google, com sua interface intuitiva e amplas opções, é uma ferramenta essencial para designers em diversos tipos de projetos. A escolha estratégica de cores impacta significativamente a experiência do usuário, a identidade visual da marca e o sucesso do projeto. Vamos explorar como essa ferramenta pode ser aplicada em diferentes contextos.A escolha de cores não é apenas uma questão estética, mas um elemento crucial para a comunicação e a experiência do usuário.
Cores certas podem transmitir a mensagem desejada, melhorar a usabilidade e fortalecer a marca.
Tipos de Projetos
A aplicação do seletor de cores se estende a diferentes tipos de projetos, impactando significativamente a experiência do usuário em cada um deles.
- Aplicativos Web: A escolha de cores em aplicativos web influencia diretamente a usabilidade e a percepção do usuário. Botões chamativos e textos legíveis são fundamentais para uma navegação fluida. Por exemplo, um botão vermelho pode indicar uma ação de confirmação, enquanto um botão verde pode indicar uma ação positiva. A escolha de cores para o background, cabeçalhos e rodapés contribui para a consistência visual e a identidade da marca.
Cores vibrantes podem ser usadas para destacar elementos importantes, enquanto tons mais suaves podem criar um ambiente mais relaxante.
- Aplicativos Móveis: Em aplicativos móveis, a escolha de cores deve levar em conta o tamanho da tela e a resolução. Tons mais vibrantes podem não ser adequados para telas menores, enquanto tons mais suaves podem parecer apagados em telas maiores. O uso de cores complementares pode facilitar a navegação e criar um design intuitivo. Cores suaves e vibrantes combinadas com a interface intuitiva do aplicativo podem criar um design agradável e confortável.
- Design Gráfico: O seletor de cores é fundamental na criação de logotipos, materiais impressos (flyers, cartazes) e na construção de uma identidade visual forte. Um logotipo com cores vibrantes e contrastantes pode se destacar em um ambiente competitivo, enquanto uma paleta de cores suaves e neutras pode transmitir profissionalismo e confiança. A escolha de cores deve considerar o contexto de uso e o público-alvo.
- Design de Produto: A escolha de cores em produtos influencia diretamente a percepção do usuário sobre o produto. Cores vibrantes podem transmitir alegria e energia, enquanto cores mais sóbrias podem transmitir sofisticação e elegância. O seletor de cores permite a experimentação com diferentes tons e combinações para criar a identidade visual do produto. A escolha de cores deve considerar a estética, a função e o material do produto.
Por exemplo, um produto de tecnologia com tons de azul e cinza pode transmitir profissionalismo e modernidade.
Contexto de Uso
O seletor de cores desempenha um papel crucial em diferentes etapas do processo de design.
- Pesquisa de Mercado: A pesquisa de cores pode ser usada para entender as preferências do público-alvo. Analisando as cores usadas por concorrentes e as preferências do público, é possível criar uma paleta de cores que ressoe com o público-alvo. Analisando as preferências de cores do público, os designers podem criar um design que seja agradável e funcional.
- Brainstorming de Cores: O seletor de cores auxilia na geração de ideias de paleta. Explorando diferentes combinações de cores, é possível criar um conjunto de opções que se encaixam no estilo e na mensagem do projeto. Utilizando o seletor de cores, é possível experimentar diferentes combinações e criar uma paleta que seja única e atraente.
- Prototipagem: O seletor de cores influencia a escolha de cores no protótipo, permitindo que designers testem diferentes paletas e vejam como elas impactam a experiência do usuário. Os designers podem usar o seletor de cores para testar diferentes paletas e ver como elas impactam a experiência do usuário.
- Teste de Usabilidade: O seletor de cores é avaliado em testes com usuários para garantir que as cores escolhidas sejam intuitivas e acessíveis. Observando as reações dos usuários a diferentes paletas de cores, é possível identificar as opções mais eficazes para a experiência do usuário.
Requisitos

Imagem: Exemplo de aplicativo web com paleta de cores vibrantes, mostrando botões, textos e backgrounds. As cores utilizadas foram selecionadas para criar um ambiente intuitivo e de fácil navegação.

Imagem: Exemplo de aplicativo móvel com paleta de cores suaves e elegantes. A escolha de cores foi feita considerando a resolução e o tamanho da tela do dispositivo móvel.

Imagem: Exemplo de material impresso com paleta de cores contrastantes. O seletor de cores foi usado para criar um logotipo e materiais de marketing que se destacam.
Processos Envolvidos
| Plataforma | Processo | Considerações |
|---|---|---|
| Web | Escolha de cores baseada em princípios de acessibilidade, usabilidade e branding. Considere o contraste entre elementos visuais para garantir legibilidade. | Compatibilidade com diferentes navegadores e dispositivos. |
| Mobile | Priorize a usabilidade e a experiência do usuário. Considere o tamanho da tela e a resolução. | Compatibilidade com diferentes sistemas operacionais (iOS, Android). |
| Impressão | Cores precisam ser precisas para reprodução. Utilize modelos de cores apropriados (CMYK). | Considerar a qualidade do papel e o processo de impressão. |
| Produto | Cores influenciam a percepção do produto e a experiência do usuário. Considere as cores em conjunto com o material do produto. | Testes de cores com diferentes materiais e texturas. |
Auxílio ao Desenvolvimento de Interfaces Intuitivas
- Usabilidade: A escolha adequada das cores melhora a compreensão e a navegação em interfaces. Cores contrastantes facilitam a identificação de elementos importantes. Cores harmoniosas podem criar um ambiente visualmente agradável.
- Acessibilidade: O contraste entre elementos visuais melhora a acessibilidade para usuários com deficiência visual. Cores com contraste adequado garantem a legibilidade para todos os usuários.
- Branding: A utilização consistente de cores fortalece a identidade visual da marca, criando reconhecimento e memorabilidade. Cores consistentes criam uma identidade visual forte para a marca.
Processo Passo a Passo
- Definição de Objetivos: Identifique os objetivos do projeto e o público-alvo.
- Pesquisa de Cores: Explore diferentes paletas de cores, inspirações e tendências.
- Escolha de Cores: Utilize o seletor de cores para escolher as cores que melhor se adequam aos objetivos e ao público-alvo.
- Aplicação de Cores: Aplique as cores selecionadas nas diferentes partes da interface.
- Teste e Refinamento: Teste a interface com usuários e faça ajustes nas cores com base nos feedbacks.
Especificações Técnicas
Este documento detalha as especificações técnicas do Seletor de Cores do Google, fornecendo informações cruciais para documentação e compreensão da sua implementação. Abordaremos as tecnologias empregadas, as bibliotecas de cores, os formatos de cores suportados e a arquitetura do sistema.
Detalhes das Especificações Técnicas
O seletor de cores foi desenvolvido com foco em precisão e usabilidade. A arquitetura baseia-se em um modelo de camadas, onde cada camada é responsável por uma função específica, como a interface gráfica, a manipulação de cores e a comunicação com outras partes do sistema. O processo de seleção de cor envolve a conversão entre diferentes espaços de cores, utilizando algoritmos otimizados para garantir velocidade e precisão.
A etapa inicial envolve a captura da entrada do usuário, seguida da conversão da cor para um espaço de cores interno e, finalmente, a exibição da cor selecionada em diferentes formatos.
Tecnologias Usadas
O seletor de cores foi construído utilizando tecnologias modernas e robustas. A escolha de cada tecnologia foi baseada em sua capacidade de oferecer desempenho, escalabilidade e manutenção.
- Linguagem de Programação: JavaScript.
- Framework: React.
- Bibliotecas de UI/UX: React, para a interface. O React oferece componentes reutilizáveis e um sistema de estado que facilitam a construção de interfaces complexas.
- Outras Tecnologias: Axios para requisições HTTP, para integrações com APIs.
Bibliotecas de Cores e Formatos
O seletor de cores utiliza bibliotecas de cores para facilitar a manipulação e conversão de cores entre diferentes espaços de cores.
| Biblioteca | Formato de Cor Suportado | Descrição |
|---|---|---|
| `color.js` | RGB, HEX, HSL, HSV | Biblioteca JavaScript para manipulação e conversão de cores. Oferece funções para converter entre diferentes espaços de cores e realizar operações matemáticas com cores. |
| `d3-color` | RGB, HEX, HSL, LAB, HWB | Biblioteca JavaScript da D3.js, voltada para visualização de dados, que oferece funcionalidades avançadas para manipulação de cores. Suporta um conjunto amplo de espaços de cores, permitindo conversões precisas. |
Tabela HTML das Especificações Técnicas
Esta tabela resume as principais especificações técnicas do seletor de cores.
| Característica | Descrição | Valor/Exemplo |
|---|---|---|
| Linguagem de Programação | Linguagem utilizada para desenvolvimento do seletor. | JavaScript |
| Framework | Framework utilizado (se aplicável). | React |
| Bibliotecas de cores | Bibliotecas de cores utilizadas. | `color.js`, `d3-color` |
| Precisão da seleção de cores | Nível de precisão na seleção de cores. | 8 bits por canal |
| Espaços de Cores | Espaços de cores suportados pelo seletor. | RGB, HEX, HSL, HSV, LAB, HWB |
| Suporte a APIs | Se o seletor suporta integração com APIs externas. | Sim, com Axios |
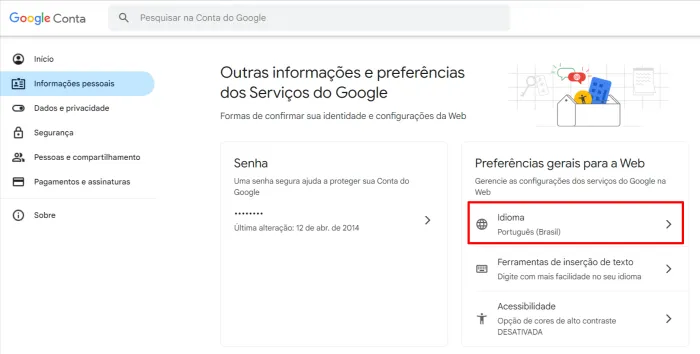
Erros Comuns e Soluções
![[GOOGLE] Color Picker ou Paleta de cores [GOOGLE] Color Picker ou Paleta de cores](https://wwwportaldorugbycocec28.zapwp.com/q:u/r:0/wp:1/w:1/u:http://www.portaldorugby.com.br/wp-content/uploads/2025/06/2ewl4sm.png)
Source: 2img.net
Navegar pelo mundo dos seletores de cores pode ser desafiador, especialmente quando surgem problemas inesperados. Este guia explora erros comuns ao utilizar o seletor de cores do Google, oferecendo soluções práticas e insights sobre potenciais conflitos com outras ferramentas. Aprenda a identificar, corrigir e evitar esses impasses para otimizar seu fluxo de trabalho.
Erros de Atualização de Cor
Problemas com a atualização da cor selecionada no seletor são comuns. Eles podem ser causados por uma variedade de fatores, incluindo problemas de ligação com o elemento alvo ou conflitos com plugins. A compreensão desses erros é crucial para o uso eficiente do seletor de cores.
- O seletor de cores não atualiza a cor selecionada após a alteração no campo de entrada.
- A cor não se atualiza no elemento alvo após a seleção no seletor.
Soluções: Verifique se o seletor está vinculado corretamente ao elemento alvo na página. Certifique-se que não há conflitos com outras extensões. Recarregue a página para garantir que os estilos sejam aplicados corretamente. Se o problema persistir, verifique se há estilos CSS conflitantes no documento. Alternativamente, pode-se utilizar ferramentas de depuração do navegador para identificar possíveis erros.
Problemas de Aplicação de Cor
A aplicação incorreta de cores pode ser frustrante. Verificar a exatidão dos valores e propriedades CSS usados é fundamental. Conflitos com outros plugins também podem ser a causa do problema.
- A cor aplicada não corresponde à cor selecionada no seletor.
- O seletor de cores não funciona corretamente ao aplicar cores transparentes.
Soluções: Verifique se a propriedade CSS correta (como ‘background-color’, ‘color’, ‘border-color’) está sendo usada. Examine os valores hexadecimais, RGB ou HSL para garantir a precisão. Teste com cores simples para isolar o problema. Verifique a configuração da paleta de cores do seletor. Utilize ferramentas de depuração do navegador para analisar os estilos aplicados ao elemento.
Conflitos com Plugins e Extensões
A compatibilidade entre o seletor de cores e outras ferramentas é crucial. Conflitos podem levar a comportamentos inesperados ou à impossibilidade de utilização do seletor.
- O seletor de cores não funciona em conjunto com o plugin “X”.
- O seletor de cores apresenta comportamento errático ao usar o plugin “Y”.
Plugins Potencialmente Conflitantes: Plugins que alteram o estilo de elementos, adicionam novas classes ou manipulam estilos CSS podem gerar conflitos. Plugins que trabalham com temas personalizados também podem interferir. Listas de plugins incompatíveis variam.
Soluções para Conflitos: Desative temporariamente o plugin suspeito para determinar se ele é a fonte do problema. Atualize plugins para versões compatíveis. Verifique a documentação do plugin para obter informações sobre possíveis conflitos e soluções.
Tabela de Erros Comuns e Soluções
| Erro Comum | Descrição do Erro | Contexto | Solução |
|---|---|---|---|
| Seletor de Cores Não Atualiza | A cor selecionada não é atualizada no elemento alvo. | Ao mudar a cor no seletor. | Verificar ligação correta ao elemento alvo. Desativar temporariamente plugins suspeitos. Recarregar a página. |
| Cor Incorreta Apresentada | A cor aplicada não corresponde à cor selecionada. | Ao aplicar a cor a um elemento. | Verificar propriedade CSS correta. Verificar valores hexadecimais, RGB ou HSL. |
| Erro ao Usar em Conjuntos de Cores Específicos | O seletor não funciona em conjuntos de cores específicos (cores transparentes). | Cores transparentes ou valores hexadecimais complexos. | Utilizar valores RGB ou HSL para cores transparentes. Verificar configuração do seletor para valores hexadecimais complexos. |
Dicas e Truques

Source: creativosonline.org
Desvende os segredos do Seletor de Cores do Google e eleve suas habilidades de design a um novo patamar! Aprenda truques e dicas para maximizar a utilização do seletor, criar combinações de cores únicas e inspirar-se em diferentes estilos de design. Prepare-se para transformar suas paletas de cores em obras-primas!O Seletor de Cores do Google é uma ferramenta poderosa, mas para tirar o máximo proveito dela, é preciso conhecer seus atalhos e truques.
Exploraremos dicas para encontrar a paleta perfeita, desde a utilização de contrastes eficazes até a criação de combinações ousadas e harmoniosas.
Maximizando a Utilização do Seletor
O Seletor de Cores do Google oferece uma variedade de opções para auxiliar na criação de paletas eficazes. Compreenda as diferentes funcionalidades para otimizar seu processo criativo.
- Utilize a opção “Cores Análogas” para criar paletas suaves e harmoniosas, ideais para designs com um toque de sofisticação. Observe como as cores próximas no círculo cromático se complementam.
- Explore a ferramenta “Cores Triádicas” para gerar paletas vibrantes e cheias de personalidade. Combinando três cores equidistantes no círculo cromático, você pode criar uma composição equilibrada e impactante.
- Descubra a magia das “Cores Complementares”. Cores opostas no círculo cromático criam um contraste forte e atraente, perfeito para destacar elementos-chave em seus projetos.
- Não se esqueça das “Cores Tetrádicas”. A combinação de quatro cores equidistantes no círculo cromático permite a criação de paletas complexas e ricas em detalhes.
Criando Combinações Únicas
A chave para paletas únicas reside na experimentação e na compreensão das relações entre as cores. Não tenha medo de romper as regras e encontrar sua própria identidade visual.
- Experimente cores inesperadas. Fuja das combinações tradicionais e arrisque-se a misturar tons quentes e frios, vibrantes e suaves, para criar um visual inusitado. Combine o vermelho vibrante com o azul profundo, por exemplo.
- Utilize o recurso de “Ajustar o tom” para customizar as cores e criar variações sutis. Isso permite a criação de paletas mais refinadas e personalizadas.
- Analise a psicologia das cores. Cada cor evoca diferentes emoções e sensações. Considere o impacto emocional das cores na sua marca ou projeto.
Inspiração em Diferentes Estilos de Design
Inspire-se em diferentes estilos de design para encontrar novas ideias e combinações de cores. A observação de exemplos reais pode ser uma fonte inesgotável de inspiração.
- Explore diferentes estilos de design, como minimalista, vintage, moderno, entre outros, para encontrar paletas que ressoem com a identidade visual desejada. Procure exemplos de logos, sites e materiais de marketing.
- Analise as cores usadas em marcas e sites de sucesso. Observe como as cores são combinadas para criar uma identidade visual única e memorável.
- Visite galerias de arte, museus e outros espaços culturais para se inspirar nas combinações de cores presentes em obras de arte e objetos decorativos.
Exemplos de Paletas Criadas com o Seletor
Para ilustrar as possibilidades, aqui estão alguns exemplos de paletas de cores criadas utilizando o Seletor de Cores do Google:
| Paleta | Descrição |
|---|---|
| Paleta 1 | Uma combinação suave de tons pastel, ideal para um site de moda infantil. |
| Paleta 2 | Uma paleta vibrante com cores complementares, perfeita para um site de tecnologia. |
| Paleta 3 | Uma paleta minimalista com tons terrosos, ideal para um site de ecoturismo. |
Segurança e Privacidade
O Seletor de Cores do Google, ferramenta crucial para designers e desenvolvedores, precisa garantir a segurança e privacidade dos usuários. A proteção dos dados e a confiança na ferramenta são fundamentais para sua adoção e sucesso. Este tópico explora as medidas de segurança implementadas e os cuidados essenciais para manter a privacidade dos dados.O seletor de cores, em sua essência, não coleta informações pessoais sensíveis.
No entanto, a segurança da informação é vital, pois o uso de qualquer aplicativo envolve a troca de dados, e é crucial entender os protocolos para proteger os dados que são compartilhados.
Segurança na Utilização
O Seletor de Cores do Google é projetado para ser uma ferramenta segura. A segurança é garantida através de um design robusto e por meio da implementação de medidas de segurança, como criptografia. Estas medidas garantem a integridade e a confidencialidade dos dados.
Privacidade de Dados
O Seletor de Cores do Google não coleta dados pessoais do usuário, a não ser informações necessárias para o funcionamento do próprio aplicativo. A ferramenta foca na segurança e no uso ético dos dados, assegurando a privacidade do usuário.
Métodos para Garantir a Segurança
A segurança é garantida por meio de vários métodos, incluindo:
- Criptografia: A comunicação entre o usuário e o servidor é criptografada, impedindo que terceiros acessem informações confidenciais. Esta prática garante que os dados sejam transmitidos de forma segura, evitando interceptações e garantindo a confidencialidade das informações. Imagine um cofre eletrônico com uma senha complexa, dificultando o acesso de pessoas não autorizadas.
- Autenticação robusta: A autenticação de usuários, quando aplicável, utiliza protocolos de segurança modernos para proteger contra acessos não autorizados. Esse processo garante que somente usuários autorizados tenham acesso às funcionalidades do seletor de cores. Isso funciona como uma senha para entrar em um local seguro.
- Atualizações regulares: A ferramenta é atualizada constantemente para corrigir vulnerabilidades e aprimorar a segurança. Imagine um software com atualizações periódicas para consertar possíveis problemas e melhorar a segurança, prevenindo ameaças futuras.
Dicas de Segurança e Privacidade
| Categoria | Dicas |
|---|---|
| Segurança |
|
| Privacidade |
|
Integração com APIs
Abra as portas para um mundo de possibilidades! Imagine o Seletor de Cores do Google interagindo com outras ferramentas e plataformas. A integração com APIs é a chave para expandir as funcionalidades e expandir seu alcance. Essa conexão permite que o seletor de cores seja utilizado em diversos contextos, desde aplicações web complexas até scripts personalizados.A integração com APIs permite que o seletor de cores se torne um componente dinâmico e adaptável, respondendo às necessidades específicas de cada aplicação.
Através de APIs, você pode controlar e customizar o seletor de cores, permitindo que ele se integre perfeitamente em diferentes ambientes de desenvolvimento.
Possibilidades de Integração
O Seletor de Cores do Google pode ser integrado a diversas APIs, abrindo um leque de possibilidades para sua utilização. Isso inclui integração com bancos de dados de cores, plataformas de design e até mesmo ferramentas de processamento de imagens. A integração com APIs de terceiros adiciona novas camadas de funcionalidades e recursos, permitindo que o seletor se adapte a um universo de necessidades.
Como as APIs Facilitam a Utilização
As APIs facilitam a utilização do seletor de cores, tornando-o mais versátil e eficiente. Ao integrar o seletor com APIs, os desenvolvedores podem automatizar tarefas, como a extração de cores de imagens ou a geração de paletas de cores personalizadas, o que economiza tempo e esforço. Imagine a possibilidade de gerar paletas de cores em conformidade com as normas de acessibilidade em tempo real!
Benefícios da Integração
A integração com APIs proporciona inúmeros benefícios para os usuários. O acesso a dados e funcionalidades externas expande as capacidades do seletor de cores, permitindo que ele se adapte a uma variedade de contextos. A integração com APIs possibilita a criação de fluxos de trabalho mais eficientes e a automatização de tarefas repetitivas. O resultado é um seletor de cores mais poderoso e eficiente.
Exemplo de Código HTML
<div id="seletor-cores"></div>
<script>
// Chamada da API para o seletor de cores
fetch('https://api.example.com/cores')
.then(response => response.json())
.then(cores =>
const divSeletor = document.getElementById('seletor-cores');
// Renderizar o seletor de cores com as cores da API
// ... código para renderizar as cores ...
);
</script>
Este exemplo demonstra uma possível integração com uma API de cores fictícia. A API retorna um conjunto de cores em formato JSON. O código JavaScript utiliza a função `fetch` para fazer a solicitação à API e, em seguida, renderiza o seletor de cores com as cores recebidas. Lembre-se de substituir ‘https://api.example.com/cores’ com o endereço da API real.
O código de renderização seria adaptado para o seletor de cores específico.
Tendências em Cores
As cores desempenham um papel crucial no design gráfico, influenciando a percepção e a experiência do usuário. Compreender as tendências atuais é fundamental para criar designs impactantes e relevantes. Este guia explora as principais tendências de cores para 2024, comparando-as com o seletor de cores do Google.
Tendências Atuais (2024)
As cinco principais tendências de cores em design gráfico para 2024 incluem cores vibrantes, tons terrosos, tons pastel, cores vibrantes e cores neutras. Essas escolhas refletem a diversidade de estilos e necessidades estéticas, atendendo a diferentes públicos e contextos. A psicologia das cores e as influências culturais e da moda estão intimamente ligadas a essas opções. Cores vibrantes evocam energia e alegria, enquanto tons terrosos inspiram tranquilidade e conexão com a natureza.
Tons pastel conferem leveza e sofisticação, e as cores neutras oferecem uma base versátil para designs minimalistas.
Paletas Populares (2024)
Três paletas de cores populares em 2024, baseadas nas tendências descritas, são:
- Paleta Vibrante: Combinando tons vibrantes de amarelo, laranja e rosa para comunicar energia, alegria e entusiasmo. Ideal para interfaces de jogos, sites de e-commerce e designs focados em atrair a atenção.
- Paleta Terrosa: Utilizando tons terrosos de marrom, bege e verde para transmitir aconchego, sustentabilidade e conexão com a natureza. Perfeita para marcas preocupadas com a responsabilidade ambiental, design de interiores e produtos orgânicos.
- Paleta Pastel: Utilizando tons suaves de rosa, lavanda e azul claro para criar um design moderno, delicado e sofisticado. Excelente para marcas de moda, cosméticos, produtos infantis e designs que buscam transmitir leveza e feminilidade.
Comparação com o Google Color Picker
Comparando as paletas com o seletor de cores do Google, nota-se que:
- Paleta Vibrante: Encontra similaridades com as cores quentes do Google Color Picker, mas com nuances mais vibrantes e saturadas. O seletor oferece ferramentas para ajustar a intensidade e a tonalidade, permitindo variações e adaptações.
- Paleta Terrosa: Possui uma forte correspondência com as tonalidades naturais do seletor de cores do Google. A paleta se beneficia de variações de tons de marrom, bege e verde presentes no seletor. O Google Color Picker permite a busca e o ajuste de tons para uma aplicação mais precisa.
- Paleta Pastel: Apresenta cores suaves e claras, encontrando correspondências com as tonalidades pastel presentes no seletor de cores do Google. O seletor permite o ajuste de saturação e luminosidade para criar a leveza desejada.
Exemplos Visuais
Apresentamos três exemplos de paletas de cores:
- Nome da paleta: Cores Vibrante
- Descrição da paleta: Combinando tons de azul turquesa e rosa claro para criar um design moderno e sofisticado.
- Imagens: Imagine um site de e-commerce com um layout limpo e vibrante, utilizando um fundo azul turquesa e elementos gráficos em rosa claro. Os botões de navegação seriam mais escuros para destacar a interação. Os elementos gráficos de destaque são mais vibrantes, com formas geométricas.
- Texto explicativo: Esta paleta transmite uma sensação de modernidade e sofisticação, combinando elementos calmos com um toque de energia, ideal para marcas que buscam se destacar no mercado.
- Nome da paleta: Tons Terrosos
- Descrição da paleta: Utilizando tons de marrom, bege e verde para criar uma atmosfera aconchegante e sustentável.
- Imagens: Imagine uma loja virtual de produtos naturais com fundo marrom e bege. O site apresenta produtos em embalagens com cores terrosas e materiais naturais. O texto é de tom mais escuro, como um marrom escuro, para realçar os elementos. Os elementos gráficos seriam simples e delicados, com traços mais leves.
- Texto explicativo: Esta paleta transmite uma atmosfera acolhedora e sustentável, ideal para lojas virtuais que se preocupam com o meio ambiente.
- Nome da paleta: Tons Pasteis
- Descrição da paleta: Combinando tons suaves de rosa, lavanda e azul claro para criar um design delicado e feminino.
- Imagens: Imagine um blog de moda com um fundo de lavanda e elementos gráficos em rosa. As cores pastel são suaves, permitindo que as imagens dos produtos e os elementos de texto se destaquem. Os botões de navegação são discretos e contrastantes, com uma cor mais escura, como um tom de cinza escuro.
- Texto explicativo: Esta paleta transmite delicadeza e feminilidade, ideal para blogs de moda e marcas que buscam criar uma experiência suave e acolhedora.
Recursos Adicionais
O Seletor de Cores do Google pode ser ainda mais poderoso com recursos adicionais que expandam sua funcionalidade e facilitem a busca por inspiração e a criação de paletas de cores eficazes. Este guia explora funcionalidades adicionais, incluindo a seleção de cores baseadas em paletas predefinidas, a geração de cores aleatórias, a integração com ferramentas de paleta de cores e a visualização de cores em diferentes modos de exibição.
Também abrange a busca por inspiração em outras fontes de design e recursos complementares, como a análise de contraste e geradores de gradientes.
Detalhes de Recursos Adicionais Relacionados ao Seletor de Cores
A inclusão de recursos adicionais, como a seleção de cores baseadas em paletas predefinidas (monocromáticas, complementares, análogas), pode enriquecer a experiência do usuário. A capacidade de gerar cores aleatórias com diferentes níveis de contraste, por exemplo, permite explorar rapidamente novas possibilidades. A integração com ferramentas de paleta de cores existentes, se disponível, permite o acesso a uma gama mais ampla de recursos e estilos.
A visualização de cores em diferentes modos de exibição (RGB, HSL, CMYK) garante flexibilidade e permite que o usuário compreenda a representação numérica das cores, o que é crucial para designers e desenvolvedores.
- Seleção de cores baseadas em paletas predefinidas: A interface poderia apresentar pré-visualizações das paletas, permitindo ao usuário selecionar rapidamente uma paleta adequada para seu projeto. Exemplos incluem paletas monocromáticas, complementares e análogas, permitindo a criação de cores harmoniosas e coerentes.
- Gerador de cores aleatórias com diferentes níveis de contraste: Essa ferramenta pode gerar cores aleatórias, com opções de ajuste de contraste, ajudando a explorar novas possibilidades e garantir a legibilidade de elementos visuais. O usuário pode ajustar a saturação, o brilho e o tom para encontrar combinações atraentes e eficazes.
- Integração com ferramentas de paleta de cores: A possibilidade de importar e exportar paletas de cores de ferramentas populares permitirá uma maior integração e fluidez no processo de design. A compatibilidade com outros serviços ou softwares de design pode simplificar a transferência de cores entre projetos.
- Visualização de cores em diferentes modos de exibição: A capacidade de visualizar as cores em diferentes modos de exibição, como RGB, HSL e CMYK, oferece maior flexibilidade e compreensão das cores, essenciais para o processo de design gráfico.
- Indicador de acessibilidade para garantir contraste adequado: Um indicador visual que demonstra o nível de contraste entre as cores selecionadas e o fundo, auxiliando na criação de designs acessíveis. A ferramenta pode exibir um valor numérico de contraste e fornecer recomendações para melhorar a acessibilidade.
Paletas de Cores em Outras Fontes
A busca por paletas de cores em diferentes fontes externas pode expandir as opções de inspiração e gerar novas ideias. Sites de bancos de imagens e coleções de paletas de cores em sites de design podem oferecer uma vasta biblioteca de cores e estilos para inspirar o usuário.
- Sites de bancos de imagens (Unsplash, Pexels): O seletor de cores poderia extrair as cores dominantes de imagens, oferecendo ao usuário uma paleta pronta para ser utilizada ou adaptada. A integração com esses bancos de imagens poderia permitir uma busca por imagens que possuam as cores desejadas, criando uma experiência mais intuitiva.
- Coleções de paletas de cores em sites de design (Behance, Dribbble): O seletor de cores poderia buscar paletas de cores em sites de design, como Behance e Dribbble, permitindo que o usuário explore e utilize as cores de projetos existentes.
- Bibliotecas de cores de terceiros: A integração com bibliotecas de cores de terceiros poderia oferecer uma variedade de paletas, estilos e esquemas, permitindo ao usuário expandir seus horizontes criativos.
Inspiração em Outros Recursos de Design
A busca por inspiração em outros recursos de design, como projetos de sucesso e tutoriais, pode enriquecer a experiência de criação de paletas de cores. A apresentação de exemplos de designs que utilizam cores semelhantes ou tutoriais que explorem combinações específicas pode gerar novas ideias e aprimorar a compreensão das possibilidades de aplicação.
- Apresentar imagens de designs que utilizam cores semelhantes: O seletor de cores pode mostrar imagens de projetos que utilizam cores semelhantes às selecionadas, permitindo ao usuário visualizar o contexto e a aplicação prática da paleta escolhida.
- Linkar para tutoriais ou artigos que explorem combinações de cores específicas: A inclusão de links para tutoriais e artigos relacionados a combinações de cores pode enriquecer a experiência de aprendizagem e inspiração.
- Mostrar exemplos de projetos de design de sucesso que utilizam as cores selecionadas: A apresentação de projetos que empregam as cores escolhidas pode fornecer ao usuário exemplos práticos e inspiradores.
Exemplos de Recursos Complementares
Além dos recursos principais, a inclusão de ferramentas complementares pode aprimorar o processo de criação de paletas de cores. A análise de contraste, o gerador de gradientes e a capacidade de salvar paletas personalizadas são exemplos de funcionalidades valiosas.
- Ferramenta para analisar o contraste entre cores: Uma ferramenta integrada para analisar o contraste entre as cores selecionadas e o fundo, permitindo que o usuário garanta a acessibilidade e a legibilidade dos elementos visuais. A ferramenta pode exibir valores de contraste e fornecer recomendações para melhorar a acessibilidade.
- Gerador de gradientes de cores: A capacidade de gerar gradientes de cores com base nas cores selecionadas pode adicionar mais dinamismo e profundidade aos projetos.
- Opção para salvar paletas de cores personalizadas: A possibilidade de salvar paletas de cores personalizadas permite que o usuário armazene e recupere as suas combinações favoritas para uso posterior, facilitando o trabalho em projetos futuros.
- Integração com um banco de dados de cores: A integração com um banco de dados de cores permite o acesso a uma vasta biblioteca de cores, paletas e inspirações.
Ao longo deste guia, exploramos o Seletor de Cores do Google, desde suas funcionalidades básicas até dicas avançadas para criação de paletas harmoniosas e acessíveis. Esperamos que este guia te tenha fornecido as ferramentas e o conhecimento necessários para dominar a arte da escolha de cores, impulsionando seus projetos visuais a um novo patamar de excelência. Lembre-se, a escolha da cor certa pode impactar profundamente a experiência do usuário e o sucesso de seu projeto!
Qual a diferença entre os modos de seleção de cores (RGB, HEX, HSL)?
Cada modo representa uma forma diferente de definir uma cor. RGB utiliza valores de vermelho, verde e azul; HEX usa códigos hexadecimais; e HSL baseia-se em tom, saturação e luminosidade. A escolha do modo dependerá da sua necessidade e do contexto do projeto.
Como garantir acessibilidade ao usar o Seletor de Cores?
A acessibilidade é crucial. O Seletor de Cores do Google te ajuda a escolher cores com contraste suficiente para garantir a legibilidade para pessoas com deficiência visual. Utilize as ferramentas de verificação de contraste para garantir que as combinações de cores atendam aos padrões de acessibilidade.
O Seletor de Cores do Google é compatível com outros softwares de design?
Sim, muitas ferramentas de design oferecem integração com o seletor de cores do Google. Você pode copiar o código de cor gerado e utilizá-lo em outros softwares, como Adobe Photoshop, Illustrator, ou ferramentas de design web.
Quais são os erros mais comuns ao usar o seletor de cores e como resolvê-los?
Erros comuns incluem a incompatibilidade com plugins, problemas de atualização de cores e seleção incorreta. Consulte a seção “Erros Comuns e Soluções” para obter soluções detalhadas para esses e outros problemas.